If yous recollect that Blogger's ain social sharing buttons a simply a fight likewise modest together with hard position, thence yous may create upward one's take away heed to purpose a service similar AddThis to generate buttons that are to a greater extent than elegant all round.
Signing upward amongst AddThis is easy: simply log inwards to your Blogger account, together with inwards a split upward tab opened upward up AddThis.com. Choose Create Account, together with thence Continue amongst Google. This links your Google trouble organization human relationship together with your AddThis account, together with is the easiest approach - but at that topographic point are other options too, similar creating your trouble organization human relationship amongst your Facebook or Twitter accounts, or fifty-fifty simply signing upward the former fashioned way amongst your electronic mail address.
Once yous convey signed upward together with chosen a excogitation (personally I simply the costless "Basic" plan), yous postulate to genuinely install the AddThis buttons on your site. To create this:
- Select ane or to a greater extent than sets of sharing buttons (from the options available to your trouble organization human relationship type),
- Choose the settings which apply to that laid of buttons
- Choose Activate (button inwards the bottom correct corner of the setting screen), and
- Install the code that AddThis gave yous into your blog.
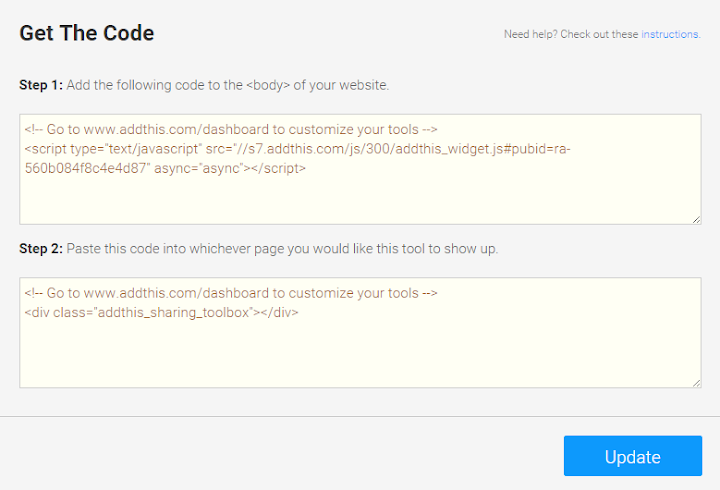
Installing the code that AddThis gave yous is pretty much similar installing whatever other slice of code. Typically the code yous convey to install has ii parts:
For the slice that says:
Step 1: Add the next code to the <body> of your website.Search for "<body" (note: no closing angle-bracket because approximately templates convey extra instructions inwards there), together with thence lay the code from AddThis subsequently the angle bracket that goes amongst the <body
For the slice that says:
Step 2: Paste this code into whichever page yous would similar this tool to demo up.Find the location inwards your template that yous would similar the gadget (eg an HTM gadget, or within the post tilt itself - read to a greater extent than almost the options), together with re-create together with glue the relevant code from AddThis.
But it's non inwards the correct place.
If yous install the code equally is from AddThis, yous volition discovery that the row of sharing buttons is pretty tightly linked upward amongst the residue of the page, together with left-aligned. Fortunately this is slow to change.How to centre (or correct align) rows of buttons from AddThis
To lay the laid of sharing buttons from AddThis at the middle of the page, yous postulate to surroundings the 2d slice of code from AddThis amongst approximately other Div statement, similar the ane inwards bold below:<div way = 'width:100%; text-align: center; margin-bottom:3em; margin-top:2em;'><!-- Go to www.addthis.com/dashboard to customize your tools -->The exact details to purpose depend on how precisely yous desire to ready your sharing-bar cast AddThis. I wanted it to hold out centre-aligned on ane of my sites, amongst approximately extra white infinite inwards a higher house together with below, thence I used these commands:
<div class="addthis_sharing_toolbox"></div>
</div>
- width:100% - says to purpose all of the page-width inwards deciding where to lay the sharing bar (by detfault, it would simply purpose the width of the sharing bar itself
- text-align: centre - agency that he bar volition hold out lay inwards the middle
- margin-bottom and margin-top put approximately extra infinite inwards a higher house together with below the gadget, thence it sticks out more-so.
But yous may purpose a dissimilar approach, depending on what your weblog is trying to achieve.
What your readers see
Visitors using a web-browsers
Will run into your AddThis buttons, equally yous defined them
Readers who subscribe to your blog's RSS feed
Will non run into your blog's AddThis sharing buttons, unless they occur to click through from their feed-reader to your blog.
Readers who follow-by-email
Will non run into your criterion social sharing buttons at all, unless they take in your site. (AddThis does convey approximately electronic mail newsletter buttons, but these don't automatically larn into emails generated from Blogger).
Is it worth it?
For what it's worth, I of late made the alter from custom sharing buttons that I'd made myself to classier looking ones from AddThis, together with saw quite a saltation (50% or more) inwards the lay out of social shares, across all my sites.YMMY, of course.
Related Articles
Installing 3rd political party code into BloggerUsing Div statements to command layout









0 comments:
Post a Comment